Cropping an Image
Crop an image when there are items in the image you do not want to include, or there is an area of the image that can be easily cropped out while maintaining the integrity of the image. For example, cropping is useful when the subject in the image is surrounded by a large amount of unnecessary background, or if there is information in the background that should not be included. An image of your new car in front of your house showing your address, or an image of you sitting at your desk with user id's and passwords in the background would be appropriate to crop out of your image to protect your privacy.
To crop your image:
- With your image open, click on the crop tool icon.

- Left click and drag to select the area of the image you want to keep and release once the area is selected.
- The area of the image falling outside of the selected area is now shaded out.

- Double click on the image to accept the newly sized image and the shaded areas will disappear.

- To remove the image crop if you cut too much, click Edit in the toolbar and select "Undo Crop".

Resizing the Image
If you have an image that is minimally smaller or larger than the size you need, resizing the image directly may be the best way to get the image size you need. NOTE: If you resize an image and want the height and width to remain proportional, it is important to check the box next to "constrain proportions". Checking this box means the width will shrink proportionally if you change the height, and vice versa. This option allows you to quickly change either the height or width without skewing the image itself.
To change the height or width of an image:
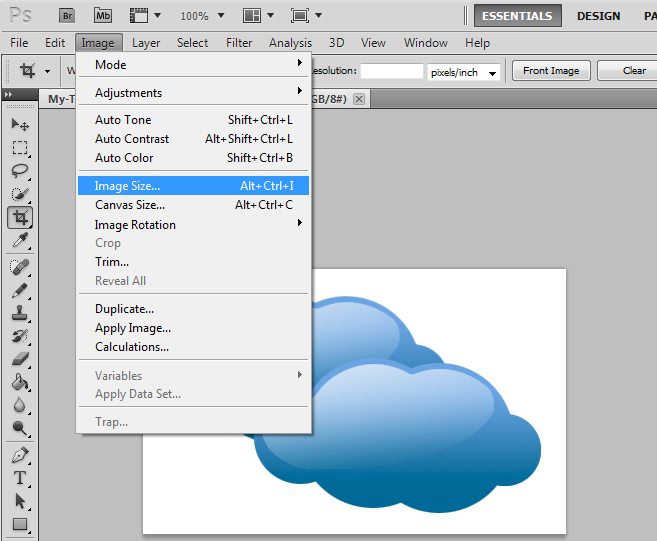
- With your image open, click the Image toolbar and select "Image Size".

- In the Image size box, select either pixels or percent from the drop down next to the height and width boxes. This represents the measure of the value you want to modify.

- Highlight the height or width of the image to change and update the number.

- If you have the box next to "constrain proportions" checked, the height or width will automatically adjust as you change the width or height value. The purpose of constraining proportions is to keep the image the same shape proportionally as you change the size.

- To change the height or width without the other value automatically changing, uncheck the box next to "constrain proportions".
- Click the OK button to apply the new sizing to the image.
- To change the image back to its original size, click the Edit toolbar button, and select "Undo Image Size".
Changing the Canvas Size
Change the canvas size when the image is perfect except the requirements specified for the image are much taller or wider. Social media banners and backgrounds are perfect examples of places where images are needed in specific sizes that we might not already have. To manipulate the size of an image without blowing up the original image, add height or width to the canvas size. Think of the canvas size like adding matting to artwork being framed. If your frame is larger than your artwork, adding matting buffers the artwork so the frame fits correctly. Like matting, adding to the canvas size does not change the size of the original image or distort the image in any way.
To make an image wider:
- With your image open, click on the Image toolbar button and select "Canvas Size".

- In the Canvas size box, choose the measure for the value you want to manipulate from the drop down menu next to width.

- Once you have selected the sizing measure to use, change the width value to whatever size you need.

- Last, click in the anchor box to select which way you want to image to extend. So, if you want the widen the image by extending it to the right, click in the leftmost center box. This will display all arrows going to the right from this box, meaning the canvas will be extended to the right of the image.

- Click the OK button to change the canvas size of the image.

- NOTE: If you want to keep your image centered, update the canvas size twice. Add width to the left, then add width to the right adding the same value increments. For example, if you need to add 150 pixels to the width of your image, extend the canvas 75 pixels on the right and left sides.
To make an image taller:
- With your image open, click on the Image toolbar button and select "Canvas Size".

- In the Canvas size box, choose the measure for the value you want to manipulate from the drop down menu next to width.

- Once you have selected the sizing measure to use, you can change the height value to whatever size you need.

- Last, click in the anchor box to represent which way you want to image to extend. So, if you want the extend the height of the image below the image, click in the center box in the top row. This will display all arrows going down from this box, meaning the canvas will be extended below the image.

- Click the OK button to change the canvas size of the image.
- NOTE: If you want to keep your image centered. Add height to the top, then add height to the bottom using the same value amounts. For example, if you need to add 100 pixels to the height of your image, extend the canvas 50 pixels on the top and bottom.
Manipulating images can seem cumbersome at times, but having an image that fits the image specifications will ensure it displays exactly as you want and can make all the difference in the way your information is presented to others. The image manipulations listed above can be accomplished in minutes, and can easily be undone if you are unhappy with the results. Playing around with these and other settings in Photoshop, or other image tools, can lead to amazing results and are well worth the effort to accomplish.
Enjoy this post? Subscribe to our Blog

No comments:
Post a Comment